- (12-28)·两种js滑动门(tab切换)效果
| 授权形式: | 免费版 |  |
|---|---|---|
| 更新时间: | 2015-12-28 14:33:40 | |
| 软件语言: | 简体中文 | |
| 软件平台: | WinXP,Win7,Win8,Win10 | |
| 软件类别: | 程序源码 | |
| 文件大小: | 未知 | |
| 评论等级: | ★★★★☆ | |
| 浏览次数: | (今日:,本周:,本月:) | |
软件简介
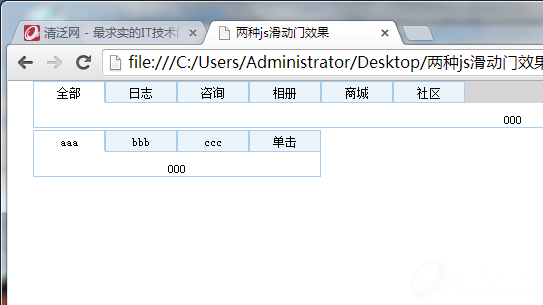
两种js滑动门(tab切换)效果

源码如下:
| 授权形式: | 免费版 |  |
|---|---|---|
| 更新时间: | 2015-12-28 14:33:40 | |
| 软件语言: | 简体中文 | |
| 软件平台: | WinXP,Win7,Win8,Win10 | |
| 软件类别: | 程序源码 | |
| 文件大小: | 未知 | |
| 评论等级: | ★★★★☆ | |
| 浏览次数: | (今日:,本周:,本月:) | |