
规则一般如下:如果滑动距离超过屏幕的一半,则切换屏幕,否则回到原屏幕。
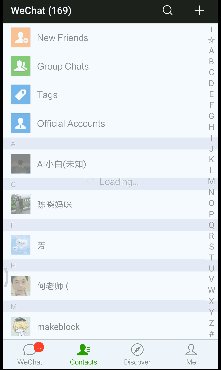
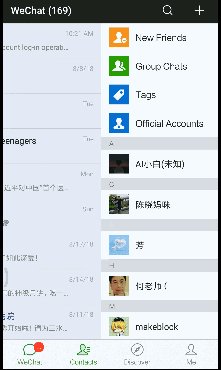
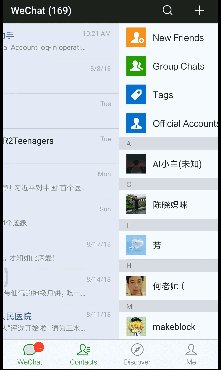
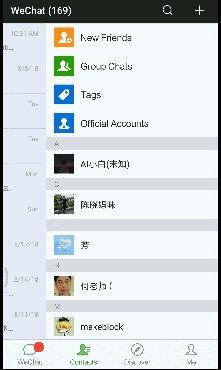
我们今天就参照微信的界面制作的一个应用
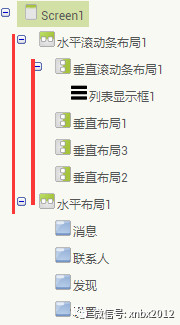
组件如下:

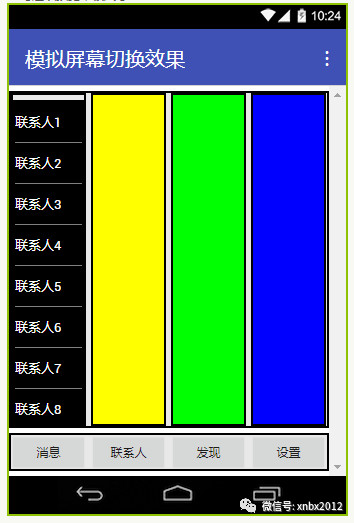
设计如下:

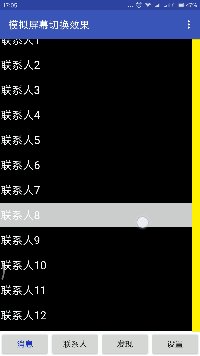
第一列的列表显示框中联系人1到联系人20用于模拟微信内的联系人,可以垂直滚动。
剩下三列为了能够更好地看到切换效果而设置成不同的背景颜色。
最下面是一个水平布局,用于模拟微信中的底部菜单。
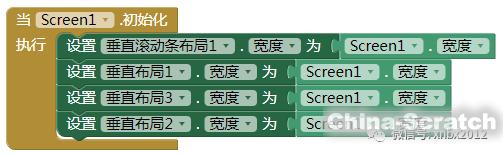
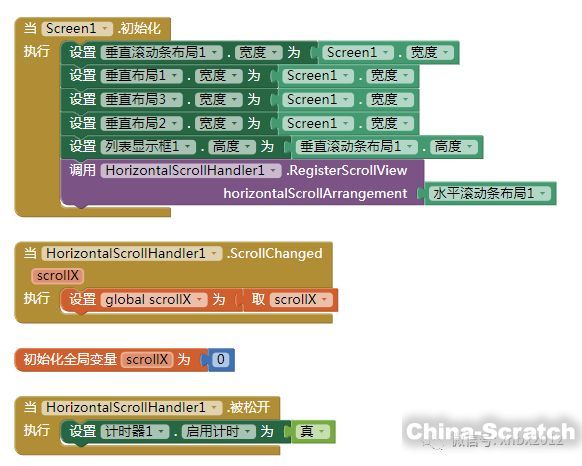
既然要模拟屏幕切换的效果,那就要将四列的宽度全部设置为屏幕的宽度,这个设置无法在设计视图中进行设置,所以我们在编程视图中的屏幕初始化时进行设置。

注意不能设置为“充满”。
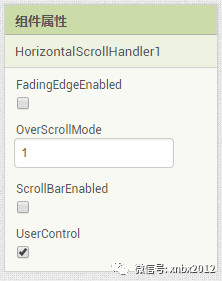
我们需要一个不可见的扩展插件,就是滚动布局手势识别扩展插件。
![]()
其属性设置如下:

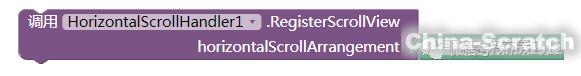
同时在屏幕初始化的时候也声明其对应的组件名称

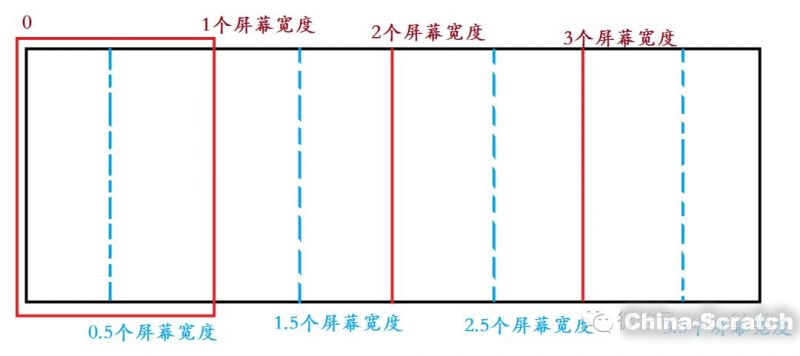
然后,所有组件布置好以后,我们来研究以下距离的关系

左侧红色方框表示可见区域,黑色方框表示整个水平滚动条布局的总长度。图中上方表示的是每一个垂直(滚动条)布局的边界的位置,即控制水平滚动条布局ScrollTo的值。下面表示的是每个布局中部的距离,即滑动距离在凡两条蓝色虚线之间的位置者,就滑动至靠右的布局当中。搞清楚了数值关系以后就可以开工了。
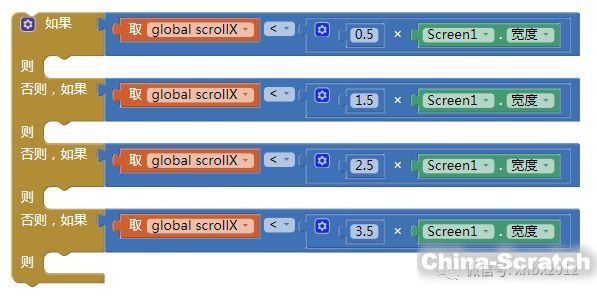
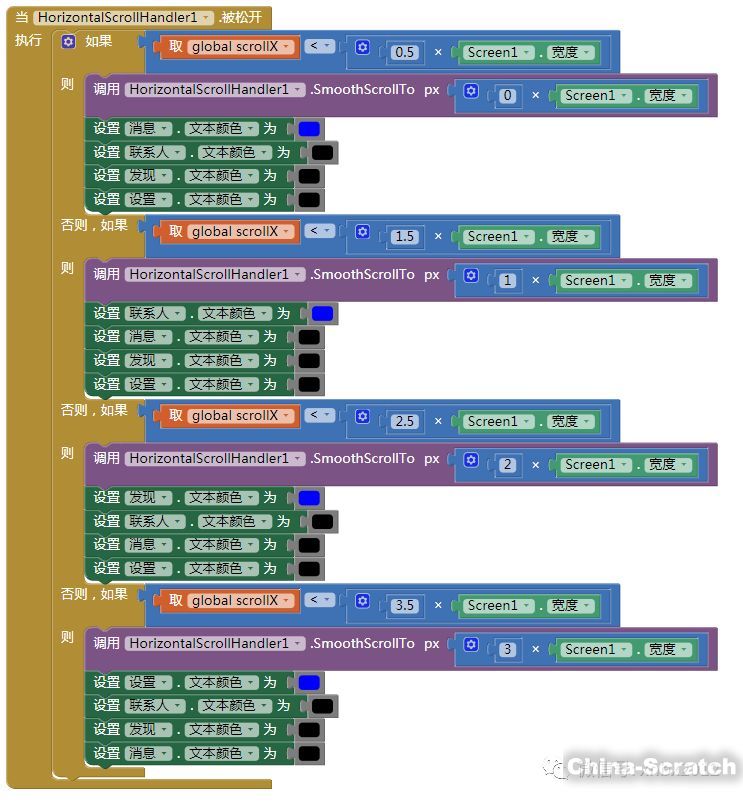
根据上面的数据关系可以得出

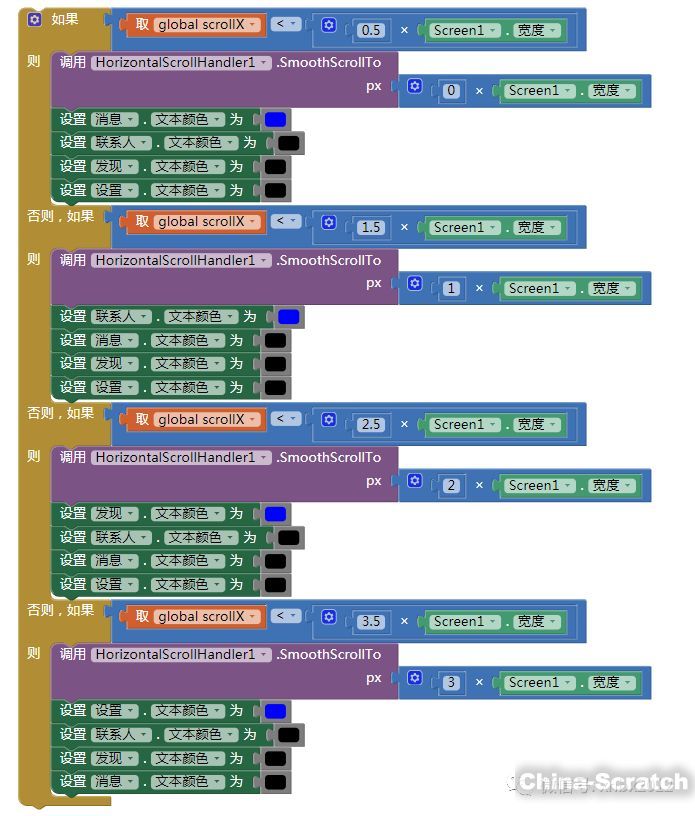
再把过程加上去

然后进行编译并测试。发现无法滑动,总是出现跳动的情况,其实在滑动过程中每时每刻都会触发scrollChanged事件,所以如果用户还没有滑动到位,就触发该事件,并进行判断,进而进行处理,那么用户永远也无法切换页面。
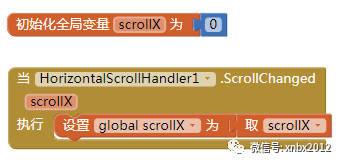
首先,我们要将局部变量scrollX变成全局变量Global scrollX。使用当水平滚动条布局被松开事件,当水平滚动条布局被松开的时候,再行判断,这样就能保证用户已经滑动到位了再进行判断了。


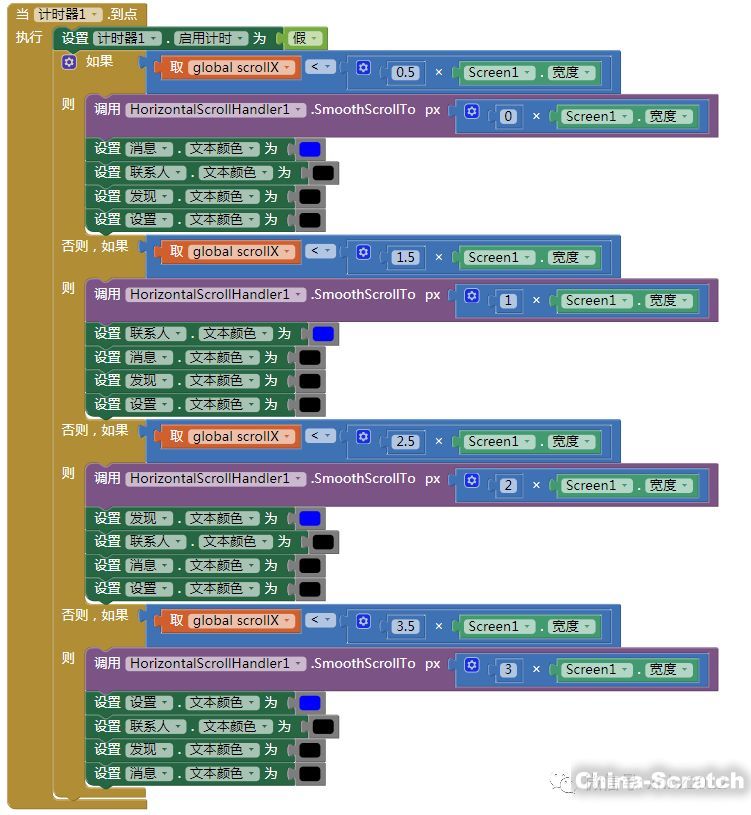
再次进行测试。发现根本没有切换页面的效果。其实我们只需要一个计时器就可以了,在滚动条布局被松开的时候开始计时,100毫秒以后再行判断,大功告成了。
另外,标签菜单的按钮被点击时也可以进行切换哦。
完整代码如下:


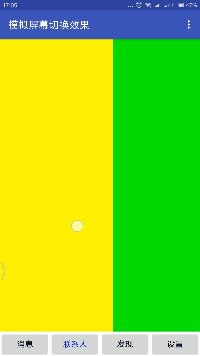
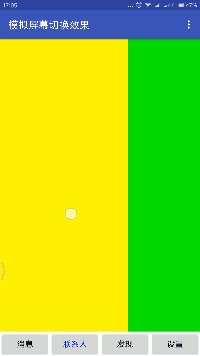
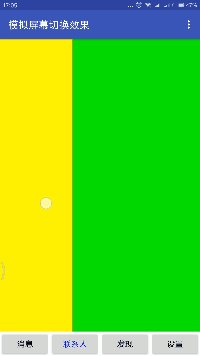
软件运行效果如下:





 有C++难题,加我!
有C++难题,加我!