首先我们需要在StdAfx.h头文件中加入:
#include "XTToolkitPro.h"
#include "XTPResource.h"
在test.rc2中加入:
#include "XTToolkitPro.rc"
我们先来使用一下CXTTPButton按钮控件:
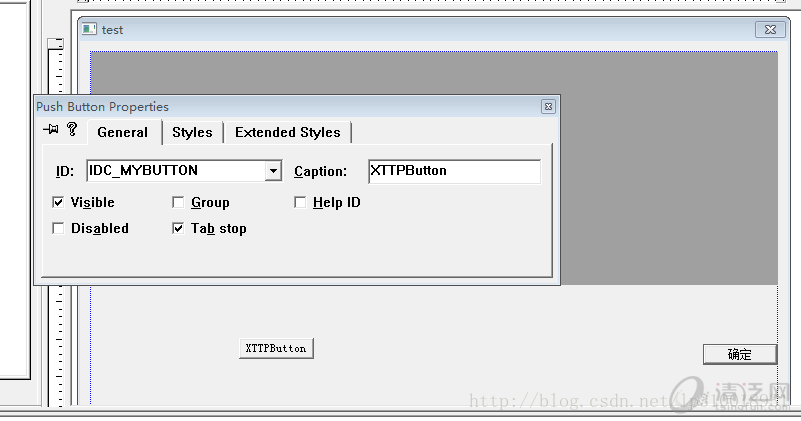
在对话框资源中拖入一个标准按钮控件:

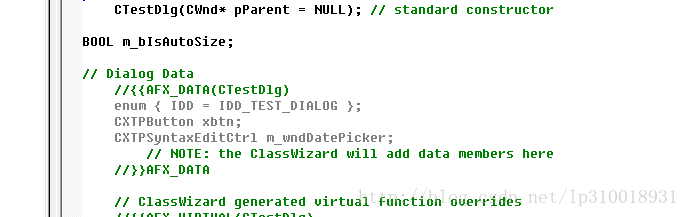
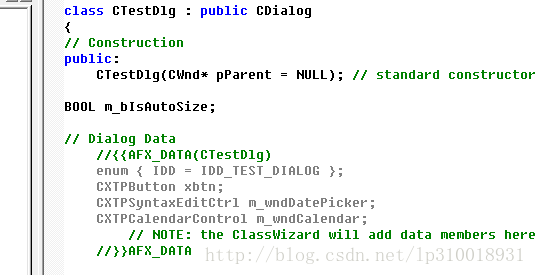
在对话框头文件testDlg.h中加入一个CXTTPButton控件变量:
CXTPButton xbtn;
最好放在//Dialog data中间

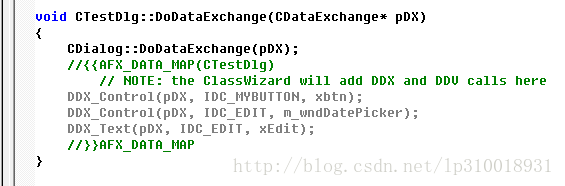
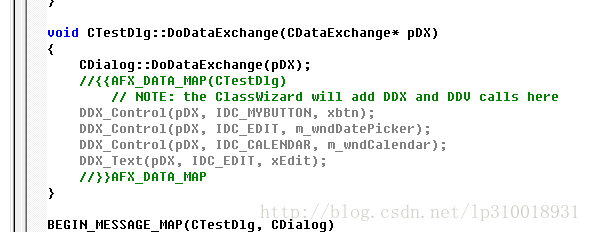
在testDlg.cpp中将控件变量与控件ID进行DDX绑定:

好了编译运行就行了。之后我们还可以在OnInitDialog()中通过调用CXTTPButton的方法来设置按钮控件的各种属性。
下面我们再来通过标准控件中的Custom Control来使用xtremetoolkitPro中更炫酷的控件了:
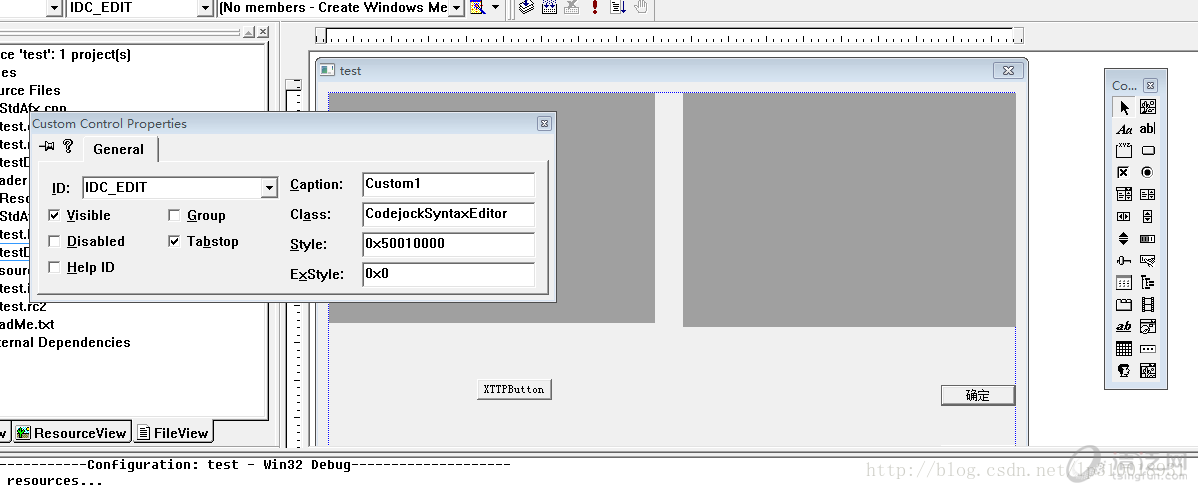
和上面的步骤一样,我们先添加两个Custom Control控件:

设置左边的Custom Control的ID 为 IDC_EDIT, Class为:CodejockSyntaxEditor (为什么要设为CodejockSyntaxEditor,我们到后在再说);
设置右边的Custom Control的ID为 IDC_CALENDAR, Class为:XTPCalendar(后面再讲为什么这样设置);
好了,我们再在testDlg.h中添加xtremetoolkit控件变量:
CXTPSyntaxEditCtrl m_wndDatePicker;
CXTPCalendarControl m_wndCalendar;

同样在testDlg.cpp中将控件变量与控件ID进行DDX绑定:

好了,编译运行结果如下:

可以看到XTTPButton与右边的确定,取消按钮是不同的。且添加消息响应也与标准控件和相同。
当然了,我们还可以再从这些xtremetoolkit控件类中派生新的类,来子类化我们自己的类。来为它添加更多的功能。
下面再说说上面Class的设置值是从哪里得来的:
首先请大家看看使用Custom Control的博文 :http://blog.csdn.net/hbxtlhx/article/details/3931663
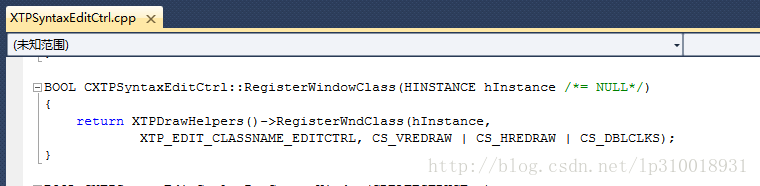
这样我们就知道Class属性是我们注册的窗口类的名字,好了,现在我们看看CXTPSyntaxEditCtrl.cpp的源码:
我们搜索一下窗口注册的那部分代码:
可以搜索找到下面这一段:

看到窗口注册名是一个宏定义:XTP_EDIT_CLASSNAME_EDITCTRL
好了,下面我们要找的就是这个宏定义所代表的字符串了:
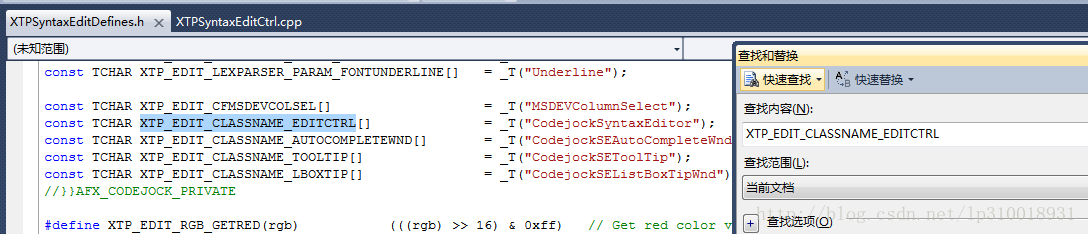
我们打开同一目录下的XTPSyntaxEditDefines.h文件
搜索得到如下结果:

可以看到该CXTPSyntaxEditCtrl控件的注册名就是”CodejockSyntaxEditor“了,这就是为什么我们上面要将控件的Class的属性此值的原因了。
写这篇博文只是想记录下来以便日后查阅,有什么写得不好的地方望各位大牛们指正,也给指引一下那些跟我一样的同志们更快速的学习。


 有C++难题,加我!
有C++难题,加我!