工具栏控件在控件面板里没有对应的选项(图标),但有一个工具栏控件类CToolBar,所以我们如果要创建一个工具栏控件并显示在窗口里的话,只能用代码来完成,事实上任何一种控件,都可以用代码创建,如CButton按钮类,现举一个用代码创建按钮控件并显示在窗口里的例子。
CButton类的Create成员函数可以创建一个按钮控件,这个函数的格式如下:
这个函数的第二个参数dwStyle是按钮控件的样式,也就是在可视化添加按钮控件时,右击按钮控件,选择属性,之后会弹出一个对话框,这个对话框有一个样式的选项,该参数即对应这个样式。
好了,了解了上面这些我们就来动态创建一个按钮吧,首先在对应话类里添加一个按钮类成员变量CButton m_Button;
然后在对话框编辑区里给对话框添加一个按钮控件(单击这个按钮创建按钮控件),然后添加这个按钮控件单击消息处理函数,并在函数添加以下语句:
知道了怎样动态创建按钮控件,我们就来创建工具栏控件。
首先在对话类中添加一个CToolBar类成员变量CToolBar m_Toolbar;
然后在对话类文件中定义工具栏命令ID
#define ID_BUTTON1 501
#define ID_BUTTON2 502
#define ID_BUTTON3 503
接着我们就要创建工具栏资源了,用于工具栏按钮的显示图片
方法是进入ResourceView(资源视图选项卡),再随便选中一个选项,右击选择插入,在弹出的对话框里选中Toolbar,点新建。
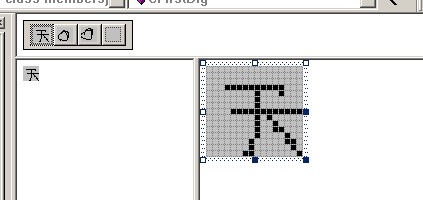
接着创建三个按钮。如下图所示:

好了,下面把三个按钮ID号,改成上面宏定义的ID号,如果要改变“天”字按钮,选中该按钮,然后回车键,就会弹出一个对话框,
在ID项填入ID_BUTTON1,就可以了。接着依次把两个ID号改为ID_BUTTON2,ID_BUTOON3。在这个对话框里也可以改变工具栏按钮的大小。
接下来我们样在对话框类的OnInitDialog函数里的所有代码之后,return TRUE;之间添加以下语句:
但这样显示工具栏不是很方便,特别是当窗口大小改变后,还要计算工具栏在窗口中的位置,有没有什么方法,可以根据窗口大小自动调整工具栏到合适的位置呢?答案是肯定的,RepositionBars函数可以做到。实现方法如下,把上面的语句换成下面的:
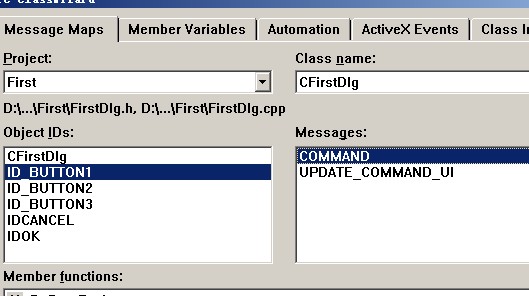
而响应工具栏按钮单击消息,跟前面介绍的添加按钮单击消息差不多,进入类向导,找到要添加的工具栏按钮ID,添加COMMAND消息响应函数,如下图:

工具栏按钮上显示真彩位图
上面的例子有一个缺陷,那就是工具栏按钮显示的图形,不能超过256色,如果我想在工具栏按钮显示真彩位图,上面的方法显示是无法实现的,那这个功能是如何实现呢?
SetImageList函数可以做到,既然要显示真彩位图,那就不能使用上面的工具栏资源(256色),所以一切都得到用代码实现
首先向工程引入六张位图(用于工具栏按钮显示的图片),假设ID号分别为IDB_BITMAP1,IDB_BITMAP2,IDB_BITMAP3,IDB_BITMAP4,IDB_BITMAP5,IDB_BITMAP6,大小为50X38
第一步:在对话框里添加两个成员变量分别是:
CToolBar m_Toolbar;
CImageList m_ImageList;
第二步:在对话类文件添加以下宏定义:
#define ID_BUTTON1 501
#define ID_BUTTON2 502
#define ID_BUTTON3 503
#define ID_BUTTON4 504
#define ID_BUTTON5 505
#define ID_BUTTON6 506
接下来在对话框初始化函数OnInitDialog后面添加如下语句:
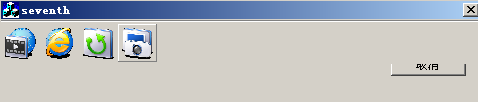
运行效果如下图:

如果要响应工具栏按钮单击消息的话,必须手动添加消息映射:如
ON_COMMAND(ID_BUTTON1,Button1) //button1为消息处理函数
如果要设置按钮显示文本的话,就是CToolBar类的 SetButtonText函数。
设置工具栏背景位图
用CReBar类可以实现在工具栏背景里显示位图,可以把工具栏设置成CReBar类对应的子窗口,以上面的工程为例子,再在对话类里添加一个成员变量: CReBar m_Rebar;接着导入一张位图,用做工具栏的背景,ID号为ID_TOOLBACK,然后在OnInitDialog函数的
RepositionBar(AFX_IDW_CONTROLBAR_FIRST,AFX_IDW_CONTROLBAR_LAST,0);语句前面添加如下语句:
编译,运行效果如下:

为工具栏按钮添加鼠标停留提示信息
以上面的工程为例子,在对话类里添加一个成员变量CString str;
接着在m_Toolbar调用CreateEx函数后,调用这个语句: m_Toolbar.EnableToolTips();//激活信息提示功能
然后在对话类里添加一个成员函数(用于TTN_NEEDTEXT消息处理函数),格式如下:
BOOL OnDisplay(UINT id, NMHDR *pNMHDR, LRESULT *pResult)
然后添加TTN_NEEDTEXT消息映射宏
ON_NOTIFY_EX(TTN_NEEDTEXT,0,OnDisplay)
OnDisplay函数代码如下:
工具栏按钮上显示图标
在按钮上显示图标,方法跟显示位图差不到哪去,只要让CImageList里添加的是图标就行了,首先向工程引入六个图标,假设ID号分别为IDI_ICON1、IDI_ICON2….IDI_ICON6
以上面的工程为例:在OnInitDialog函数最后添加如下代码:
运行效果如下:

设置工具栏按钮热点图片
像前面的SetImageList函数设置工具栏按钮正常显示时的图片,而SetHotImageList函数是设置工具热点按钮图片,也就是当鼠标停留在按钮上所显示的图片,用法跟SetImageList函数一样,只是CImageList类关联的图片不一样。
为了显示热点按钮图片,我们得准备两组图片,一组用于正常显示,一组用于热点显示。这里我的图片格式是图标。还有一点要说明的是,工具栏必须具有TBSTYLE_FLAT(浮动按钮)属性,这一点在用CreateEx函数创建工具栏的时候,已经默认包含了。
两组图片:
正常显示:

热点显示:

工具栏背景位图:

首先向工程引入这十二个图标:假设正常显示的图标ID号依次为:IDI_NORMAL1、IDI_NORMAL2、。。。IDI_NORMAL6
热点图标ID依次为:IDI_HOT1、IDI_HOT2、。。。IDI_HOT6
然后引入背景位图,ID号为IDB_TOOLBACK
做完了这些,我们就向对话类里添加四个成员变量:
CToolBar m_Toolbar;
CImageList m_ImageList;
CImageList m_hotImageList;
CReBar m_Rebar;
然后增加五个宏定义:
#define ID_BUTTON1 501
#define ID_BUTTON2 502
#define ID_BUTTON3 503
#define ID_BUTTON4 504
#define ID_BUTTON5 505
接着在OnInitDialog函数添加如下代码:
运行效果:

CToolBarCtrl工具栏控制类
这个类的用法跟CToolBar的用法大同小异,模式都差不多,只需要了解一下这个类里的Create和AddButtons函数就行了,Create函数定义如下:
BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID );
dwStyle:工具栏控件的风格 rect:工具栏位置和区域 pParentWnd:工具栏父窗口句柄(属于哪个窗口) nID:工具栏控件ID号
AddButtons函数用于往工具栏里添加一组按钮,函数定义如下:
BOOL AddButtons( int nNumButtons, LPTBBUTTON lpButtons );
nNumButtons:要添加的按钮数量 也就是函数第二个参数数组大小。lpButtons:一个TBBUTTON结构数组的地址
TBBUTON结构定义如下:
“MFC类库详解”关于fsState和fsStyle参数的解释如下:
fsState 按钮的状态标志。它可以是下面列出的值的一个组合:
· TBSTATE_CHECKED 该按钮具有TBSTYLE_CHECKED风格并且被按下。
· TBSTATE_ENABLED 按钮接收用户输入。一个不具有这个状态的按钮是不接收用户输入的,并且变灰。
· TBSTATE_HIDDEN 按钮不可见,并且不能接收用户输入。
· TBSTATE_INDETERMINATE 按钮是变灰的。
· TBSTATE_PRESSED 按钮被按下。
· TBSTATE_WRAP 按钮之后是一个分隔线。此按钮还必须具有TBSTATE_ENABLED状态。
sStyle 按钮风格。它可以是下列值的一个组合:
· TBSTYLE_BUTTON 创建一个标准的按钮。
· TBSTYLE_CHECK 创建一个每次用户点击时可以在按下和弹起状态间切换的按钮。该按钮则处于按下状态时有一种不同的背景颜色。
· TBSTYLE_CHECKGROUP 创建一个核选按钮,它被选择后一直处于按下状态,直到同组中的另一个按钮被按下时它才弹起。
· TBSTYLE_GROUP 创建一个被选择后一直处于按下状态,直到同组中的另一个按钮被按下时它才弹起的按钮。
· TBSTYLE_SEP 创建一个分隔线,为按钮组之间提供一个小的间距。具有这个风格的按钮是不接收用户输入的。
用CToolBarCtrl类在窗口里显示一个工具栏的步骤如下:
引入四个图标文件到工程里,然后在对话框类定义两个变量:
CImageList m_ImageList;
CToolBarCtrl m_TBarCtrl;
然后在OnInitDialog函数添加如下代码:
运行效果:

为CToolBarCtrl类创建的工具栏添加按钮单击处理消息
上面的TBBUTON结构里有一个成员idCommand,这个成员跟菜单项的ID值一样,用于标识工具栏按钮项,也就是说idCommand是工具栏项ID号,就是最前面设置工具栏资源时,选择一个按钮,然后按回车,弹出一个对话框,里面有一个ID项,跟这个是一样的。
所以呢,我们只要把上面的给TBBUTTON结构成员赋值的语句改成下面这样就行了:
这样我们只要添加ON_COMMAND消息映射就可以处理一个按钮单击消息了,如上面第一个按钮的ID号是:1100;那么手工添加这个按钮单击消息映射的语句就是:
ON_COMMAND(1100,OnToolbar1)
OnToolbar1为消息处理函数,可自行添加。


 有C++难题,加我!
有C++难题,加我!