

二、修改工程中的“JSCppInteractive.htm”,代码如下:
可以Ctrl + F5直接运行查看页面效果,此时点击按钮没有效果,这里不提供截图。
三、添加C++代码(启用、申明消息宏并映射、定义回调函数):
在OnInitDialog()中添加 :
JSCppInteractiveDlg.h末尾添加如下代码:
JSCppInteractiveDlg.cpp任意位置添加如下代码:
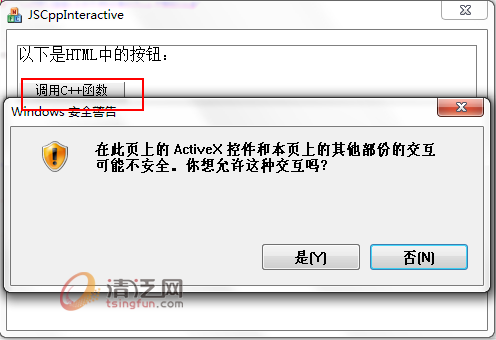
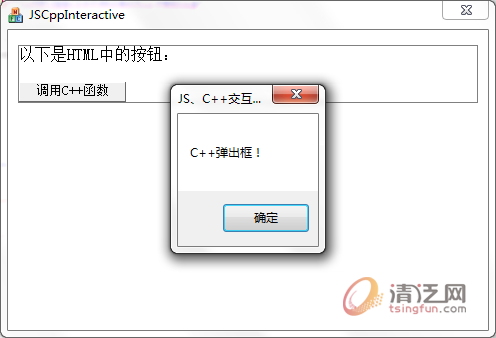
至此,运行效果如下:


四、去掉安全提示框:
JSCppInteractiveDlg.h中protected部分添加重载申明:
JSCppInteractiveDlg.cpp中添加重载实现部分:
这样,直接允许访问内部函数,绕过确认。
源码点此下载。
反过来,C++调用Js代码,请看下篇《CDHtmlDialog的基本使用(C++调用JS函数的实现)》。



 有C++难题,加我!
有C++难题,加我!