
html源码:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>弹出div效果</title>
<body>
<style>
.black_overlay{
display: none;
position: fixed;
top: 0px;
left: 0px;
bottom: 0px;
right: 0px;
background-color: black;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=88);
}
.div_content {
display: none;
position: absolute;
top: 20%;
left: 22%;
width: 55%;
height: 60%;
padding: 20px;
border: 1px solid #004F8C;
background-color: white;
z-index:1002;
overflow: auto;
}
</style>
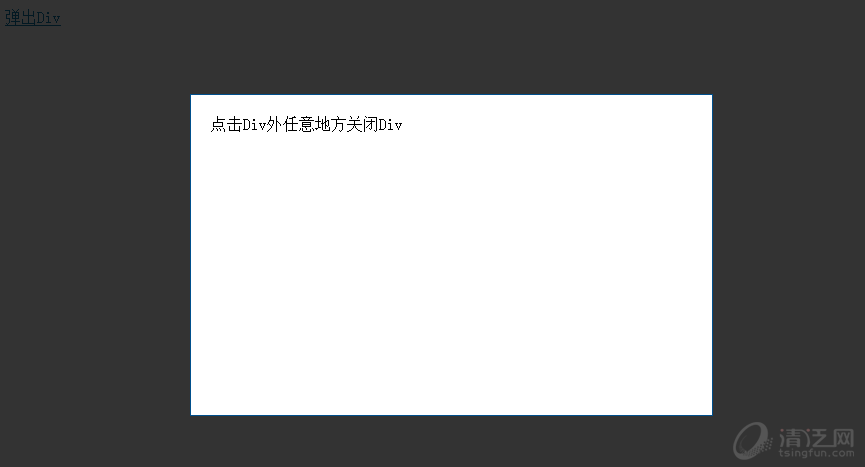
<a href="javascript:void(0)" onclick="showDiv('content')" style="color:#0a79aa;">弹出Div</a>
<div id="content" class="div_content">
点击Div外任意地方关闭Div
</div>
<div id="fade" class="black_overlay" onclick="hideDiv();"></div>
<script type="text/javascript">
var cur_contentid;
function showDiv(id) {
cur_contentid = id;
document.getElementById(id).style.display='block';
document.getElementById('fade').style.display='block';
}
function hideDiv() {
document.getElementById(cur_contentid).style.display='none';
document.getElementById('fade').style.display='none';
}
</script>
</body>
</html>HTML



 有C++难题,加我!
有C++难题,加我!