单页 Web 应用 (single-page application 简称为 SPA) 是一种特殊的 Web 应用。它将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML、JavaScript 和 CSS。一旦页面加载完成了,SPA不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态的变换HTML的内(采用的是div切换显示和隐藏),从而实现UI与用户的交互。由于避免了页面的重新加载,SPA 可以提供较为流畅的用户体验。得益于ajax,我们可以实现无跳转刷新,又多亏了浏览器的histroy机制,我们用hash的变化从而可以实现推动界面变化。
angularJS,是目前中最流行的mvvm框架,非常适合做SPA;与之类似的还有vueJS,backbone,extjs等。
hash值
即url中#号后面的部分。
<a href="target">go target</a>
......
<div id="target">i am target place</div>
点击a链接,文档会滚动到id为target的div的可视区域上面去。hash除了这个功能还有另一一种含义:指导浏览器的行为但不上传到服务器。大家都知道,改变url中的任何一个字符都会导致浏览器重新请求服务器,除了#号后面那段字符之外。所以,简而言之我们可以这样理解:改变#后面的值不触发网页重载,但会记录到浏览器history中去。
驱动div显示隐藏的方式有很多种,比较好的选择为以下两种:
1.监听地址栏中hash变化驱动界面变化
2.用pushsate记录浏览器的历史,驱动界面发送变化
如何搭建一个基础的SPA
首先,我们画出三个div,它们实际上是作为三个界面存在界面上的,body作为界面外框容器,限制着它们的大小。为了给每个界面配对一个hash地址,我们给每个div配一个id,将hash地址与对应的选择器(id、class)建立链接关系,从而可以从hash变化值中操作界面。
<body>
<div id="A" class="a">A</div>
<div id="B" class="b" style="display:none;">B</div>
<div id="C" class="c" style="display:none;">C</div>
</body>
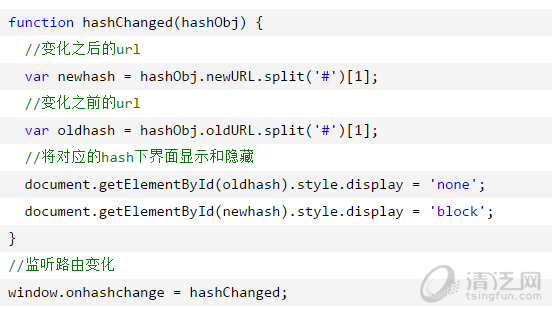
Hash的改变不会引起界面的刷新,但是会出发onhashchange事件,我们要做的就是监听这个事件:

目前,只需要以上的代码,我们便可以完成一个最简单的SPA,通过地址栏的变化,界面会相应地变化。当然,除了手动在地址栏里面改变hash的变化,我们也可以用代码改变它的变化,从而推动界面变化,
window.localtion.hash="A";
下面是一个利用$.ajax实现的单页面切换的例子:
________________________________


 有C++难题,加我!
有C++难题,加我!