以下是依葫芦画瓢的方法:
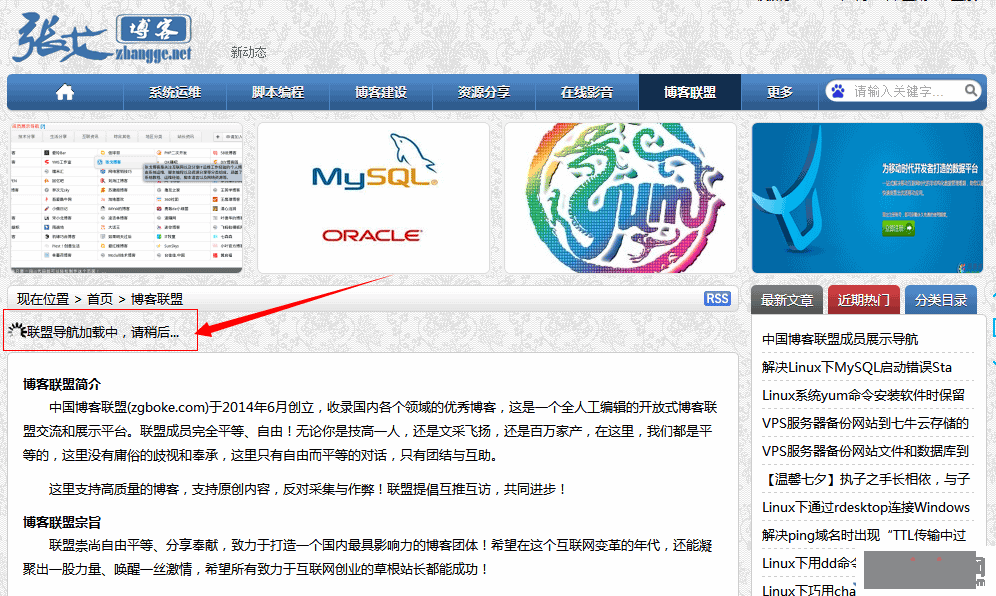
①、在iframe代码之前先插入一个div用于iframe载入前的显示,除了id需要一一对应,其他自行发挥即可。
②、将iframe的高度设为0,并在原有iframe的基础上插入加载前和加载后的函数调用
onreadystatechange=stateChangeIE(this)
onload=stateChangeFirefox(this)
③、如代码的8~28行新增2个js函数即可,注意上下元素ID需要一 一对应;
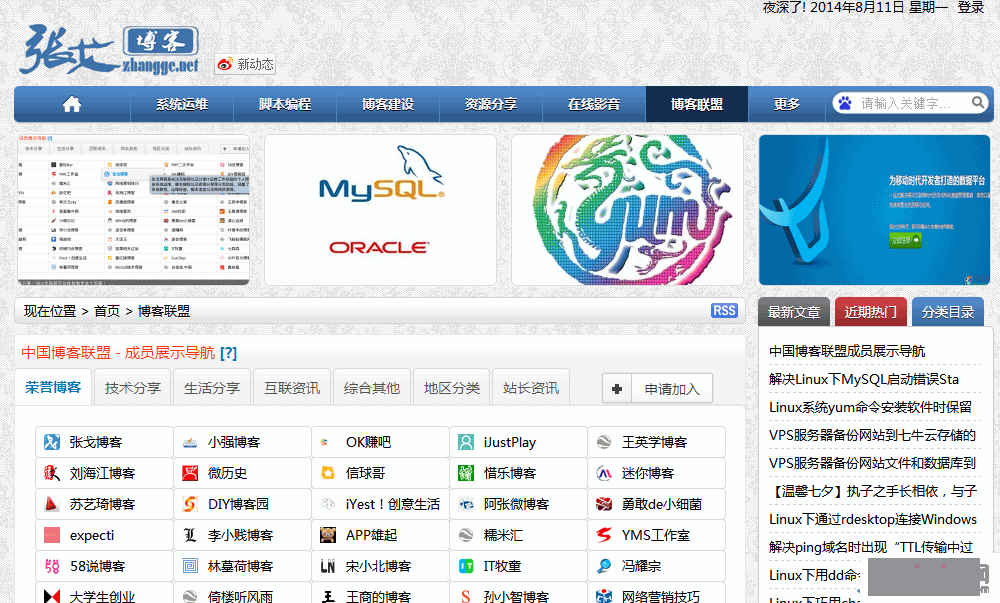
④、其中22和23行禁止iframe未加载完成的空白占位,只有加载完成之后,才会将iframe的高度还原为512。
Ps:代码涉及的元素ID对应及CSS调节,请自行搞定,就不赘述了。




 有C++难题,加我!
有C++难题,加我!